Di artikel sebelumnya kita sudah membuat sketsa/mockup dan saya juga sudah menyertakan source codenya.
Source code tersebut kita modifikasi sedikit agar terlihat lebih baik. Bagi yang belum tahu bisa baca artikel http://roypurbo.blogspot.com/2013/03/cara-membuat-membuat-website-dengan.html.
Pertama anda bisa membuat headernya terlebih dahulu atau mencari di mbah google. Kalau sudah ada kita tinggal mengimplementasikannya.
Ini adalah source code yang sudah saya modifikasi ::
<table width="960" height="814" border="1" align="center" cellpadding="0" cellspacing="0" style="border:thin">
<tr>
<td height="118" colspan="4"><img src="blog/header-mana1.jpg" width="960" height="200" /></td>
</tr>
<tr bgcolor="#006699" bordercolor="#CCCCCC">
<td width="214" height="25"><div align="center"><strong>Home</strong></div></td>
<td width="222"><div align="center"><strong>Artikel</strong></div></td>
<td width="284"><div align="center"><strong>Buku Tamu </strong></div></td>
<td width="234"><div align="center"><strong>About</strong></div></td>
</tr>
<tr>
<td colspan="3" rowspan="2"><div align="left">
<p><strong><em>Judul Artikel</em></strong></p>
<div align="justify">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam id libero non erat fermentum varius eget at elit. Suspendisse vel mattis diam. Ut sed dui in lectus hendrerit interdum nec ac neque. Praesent a metus eget augue lacinia accumsan ullamcorper sit amet tellus. Duis cursus egestas hendrerit. Fusce luctus risus id elit malesuada ac sagittis magna tempus. Sed egestas fringilla turpis at ullamcorper. Pellentesque adipiscing ornare cursus. Aliquam a nulla sapien. Sed facilisis ultricies purus, sed dapibus eros auctor vel. Phasellus et est nibh. Sed sagittis neque vel magna euismod ut vulputate sapien tempus. Fusce feugiat condimentum nulla. Aliquam quis convallis nunc. Nulla eu eros quam. Heading H1Suspendisse elementum tincidunt mi, non dictum nibh molestie a. In placerat rutrum felis, eu lacinia nunc eleifend vitae.
</div>
</div></td>
<td height="28" bgcolor="#999999"><div align="center" class="style1">Kategori</div></td>
</tr>
<tr>
<td rowspan="2"> </td>
</tr>
<tr>
<td height="196" colspan="3"><table width="725" height="467" border="0" cellpadding="0" cellspacing="0">
<tr>
<td height="21" colspan="3" bgcolor="#006699"><div align="center">Galleri</div></td>
</tr>
<tr>
<td width="235"><img src="blog/sponge.jpeg" width="235" height="214" /></td>
<td width="235"><img src="blog/Spongebob Squarepants.jpg" width="235" height="214" /></td>
<td width="470"><img src="blog/SpongeBob-SquarePants-p78.jpg" width="235" height="214" /></td>
</tr>
<tr>
<td><img src="blog/images12.jpeg" width="188" height="171" /></td>
<td><img src="blog/casper.jpg" width="235" height="214" /></td>
<td><img src="blog/sosialisasi.jpg" width="235" height="214" /></td>
</tr>
</table></td>
</tr>
<tr bgcolor="#006666">
<td height="1" colspan="4"><div align="center">Footer</div></td>
</tr>
</table>
Penjelasannya :
- Saya menggunakkan header dengan ukuran 960x200.
- <img ... > gunanya untuk menampilkan gambar di website.
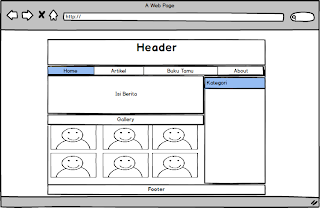
Hasil tampilan ::
Ini hanya lah contoh cara membuat website dengan HTML, jadi teman-teman bisa berkreasi sendiri cara membuat layout websitenya. Semoga artikel ini bermanfaat buat kalian semua. (RP)














Jasa Pembuatan Website Murah, kunjungi www.timurweb.com
ReplyDeleteThis comment has been removed by the author.
ReplyDeletei feeling like it UFABET
ReplyDeleteHi there, just wanted to say, I loved this blog post.
ReplyDeleteIt was practical. Keep on posting!
https://5e68b4dadffdc.site123.me
This article is very good. We would like to leave a good article. To read more articles, click here >> ข่าวฟุตบอล
ReplyDeleteThis article is very good. We would like to leave a good article. To read more articles, click here >> ข่าวกีฬา
ReplyDelete