Bagi yang ingin belajar php atau membuat website pasti tidak asing lagi dengan web server.
Yang diperlukan dalam belajar membuat website adalah aplikasi web server local.
Banyak aplikasi yang tersedia untuk menjalankan web server local. Tetapi saya lebih tertarik menggunakan aplikasi yang satu ini :: LAMP ::
Untuk memakai aplikasi ini kita harus download dan mengkonfigurasinya satu-satu berbeda dengan LAMPP. Aplikasi Lampp sudah bundle semuanya (Apache, MySQL, PHP, Perl). Lampp di windows terkenal dengan sebutan XAMPP.
Untuk pembahasan LAMPP / XAMPP akan saya tulis pada artikel selanjutnya. Cara install lamp server di ubuntu yang harus kita persiapkan adalah koneksi internet yang stabil.
Buka terminal dengan perintah ctr+alt+t kemudian ikuti langkah di bawah ini ::
1. Install Apache ::
2. Install PHP ::
3. Install MySQL ::
4. Install phpMyAdmin ::
Setelah semuanya berhasil terinstall kemudian kita akan mengkonfigurasi web server Apache ::
Edit pada bagian ::
Menjadi ::
Setelah itu save.
Aktifkan mod rewrite ( Untuk mengaktifkan URL ramah) ::
Akan tampil di terminal ::
Kemudian restart Apachenya ::
Langkah terakhir ubah kepemilikan root pada web server ::
contoh ::
Selesai.
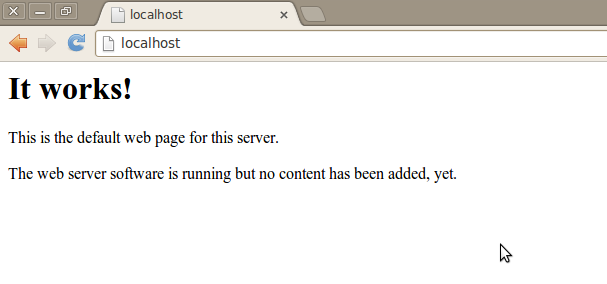
Sekarang akan kita tes dengan menggunakan browser. Buka Browsernya kemudian tuliskan http://localhost .
Hasil Tampilannya ::
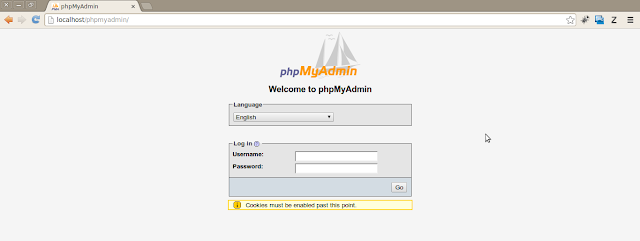
untuk membuka phpmyadmin tuliskan di browser http://localhost/phpmyadmin.
Hasil tampilannya ::
Untuk meletakkan project kita di web server letaknya di /var/www/
Letakan dalam folder www
Cara ini berlaku untuk semua versi ubuntu. Terakhir saya mencoba menggunakan ubuntu 12.04 semuanya berfungsi dengan baik.
Sekian dulu tutorial dari saya
Salam Hangat
Roy Purbo
Untuk pembahasan LAMPP / XAMPP akan saya tulis pada artikel selanjutnya. Cara install lamp server di ubuntu yang harus kita persiapkan adalah koneksi internet yang stabil.
Buka terminal dengan perintah ctr+alt+t kemudian ikuti langkah di bawah ini ::
1. Install Apache ::
sudo apt-get install apache2 apache2-doc apache2-mpm-prefork apache2-utils apache2-suexec libexpat1 ssl-cert
2. Install PHP ::
sudo apt-get install libapache2-mod-php5 libapache2-mod-ruby libapache2-mod-python php5 php5-common php5-curl php5-dev php5-gd php5-idn php-pear php5-imagick php5-imap php5-mcrypt php5-memcache php5-mhash php5-ming php5-mysql php5-pspell php5-recode php5-snmp php5-sqlite php5-tidy php5-xmlrpc php5-xsl
3. Install MySQL ::
sudo apt-get install mysql-server mysql-client libmysqlclient15-dev
4. Install phpMyAdmin ::
sudo apt-get install phpmyadmin
Setelah semuanya berhasil terinstall kemudian kita akan mengkonfigurasi web server Apache ::
sudo gedit /etc/apache2/sites-enabled/000-default
Edit pada bagian ::
Options Indexes FollowSymLinks MultiViews
AllowOverride None //rubah pada baris ini
Order allow,deny
allow from all
Menjadi ::
Options Indexes FollowSymLinks MultiViews
AllowOverride All
Order allow,deny
allow from all
Setelah itu save.
Aktifkan mod rewrite ( Untuk mengaktifkan URL ramah) ::
sudo a2enmod rewrite
Akan tampil di terminal ::
Module rewrite installed; run /etc/init.d/apache2 force-reload to enable.
Kemudian restart Apachenya ::
sudo /etc/init.d/apache2 restart
Langkah terakhir ubah kepemilikan root pada web server ::
sudo chown -R [nama-user] /var/www
contoh ::
sudo chown -R roypurbo /var/www
Selesai.
Sekarang akan kita tes dengan menggunakan browser. Buka Browsernya kemudian tuliskan http://localhost .
Hasil Tampilannya ::
untuk membuka phpmyadmin tuliskan di browser http://localhost/phpmyadmin.
Hasil tampilannya ::
Untuk meletakkan project kita di web server letaknya di /var/www/
Letakan dalam folder www
Cara ini berlaku untuk semua versi ubuntu. Terakhir saya mencoba menggunakan ubuntu 12.04 semuanya berfungsi dengan baik.
Sekian dulu tutorial dari saya
Salam Hangat
Roy Purbo